2017年とかいう年
なーんも覚えてない!超いい年だった!
日本語は偉大
ここ1ヶ月くらいiPhoneの言語設定を英語にしていて,ここ2週間くらいMacの言語設定も英語にしていた.
英語できないけど,英語にするとカッコいいみたいな気持ちで使い続けていた.
一昨日くらいにMacの言語設定を日本語に戻した.
理由は言語設定を英語にしていると,AfterEffectsが無条件に英語で起動して,ただでさえよくわからないソフトがよくわからないようになってしまったため.
最初はそれでもカッコいいと思って使ってたけど,段々カッコいいと思って使っていることがカッコよくないような気がしてきて,諦めて日本語に戻した.
これで寿司打ができる.
Flashタイピング 【寿司打 - SushiDA -】
今日iPhoneの言語設定を日本語に戻した.
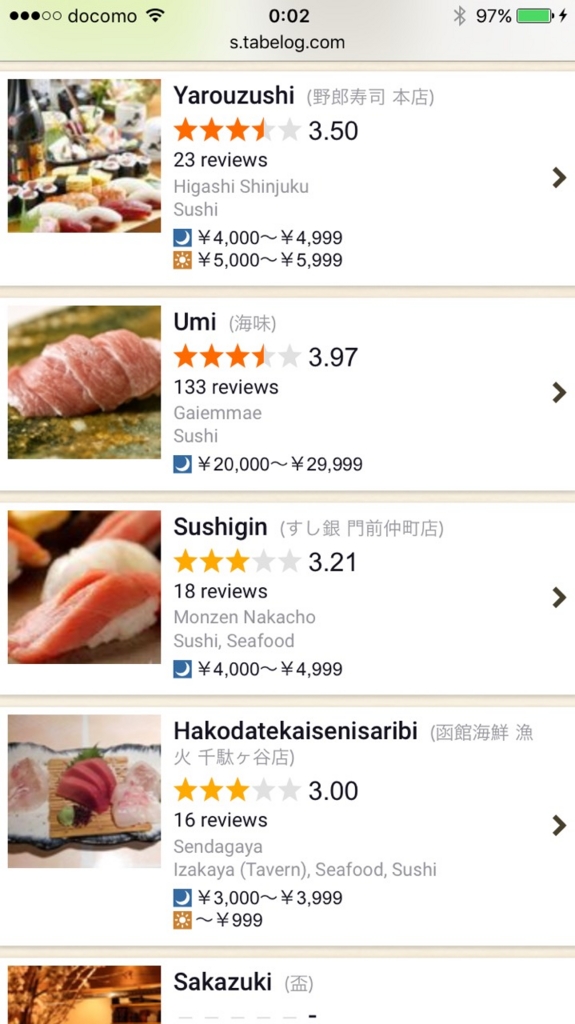
理由はたくさんあるけど,一番の理由はブラウザから食べログとかGoogle開くと無条件で英語版サイトが開かれることに耐えられなかった.

東京で寿司とか検索してると.店名もローマ字,地名もローマ字とかでよくわからなくなってくる.
ただでさえよくわからない土地東京で,Higashi ShinjukuとかMonzen Nakachoとかはともかく,Gaiemmaeなんてパッと読めない.
漢字だったら東新宿とか門前仲町とか外苑前とか凄くシンプルでわかりやすい.
あとIzakayaっていうのがシュール.
日本語を表すには日本語が一番だという当たり前のことに気づいてしまった.
あと,漢字とか形で意味がわかる文字はやっぱり便利.
アラビア文字とかタイ文字とか地獄.
見た目に拘って実用性を完全に見失っていたことに気づいたので,今後自分のデザインとかでも気をつけようと思いました.
夢
2015年しめくくり
2015年あと数分で終わってしまう.
今年もすごく良い一年だったなと思っていて,22年間しか生きてきてないけど毎年良い一年が更新されている.
大晦日に映画館で映画見て,「黄金のアデーレ 名画の帰還」という映画だった.
ほんとうに良い映画で,一年を締めくくるにはぴったりの映画で嬉しかった.
また感想書きたい.
2015年は本当に色々勉強をした年で,色々勉強しなければならないと思った年だった.
その勉強しなければならないというのは勿論来年に持ち越しで,2016年も勉強の年になると思う.
毎年いろんな人達に感謝だなあという思いもあるけど,今年は,22年間を無駄に過ごしてこなかった自分にも感謝した.
来年の抱負はたくさんあるけど,一番の抱負は早寝早起きして健康に暮らすことです.
みなさん良いお年を!!!
Hatena Design Hour #2 in Kyotoに行ってきました
2015年終わるので下書き整理しようと思ったら,イベントレポート埋もれてしまっていた.
参加したのはこのイベントです.
もったいないので加筆して公開したいと思います.
Hatena Design Hour #2 in Kyoto
8.27に,京都のはてなで開催されてたデザインイベントに参加してきた.
Hatena Design Hour #2 in Kyoto
東京で開かれていたイベントを京都でもやってもらえるということでとても嬉しかった.
やっぱり人気があって,定員40人で60人くらい応募があったっぽいので,抽選通ってよかった.
講演聞きながら自分なりにMarkdownでまとめていて,改めてまとめ直す意味と,来れなかった人のためにまとめて記事にする.
Twitterで#hatenadesignで呟いていたことも合わせてまとめ直す.
漏れとか勘違いのところもありそうなので,そのあたりはよしなにお願いします.
目次
- B!KUMAガールズ リブランディング - mochapiさん
- Mackerelのデザイン - 村田 智さん
- 村上さんのところ - 種村司さん
- はてなブックマークのアートディレクション - 川上淳さん
- なぜ、こんなご時世にブログサービスを作っているのか - uedayさん
B!KUMAガールズ リブランディング
mochapiさんのお話.
独自の世界観を感じた.
熊野ナンシー
!KUMAガールズのシロクマ,「熊野ナンシー」というらしい.
アダ名は「くまこ」.
もっちりしてて,且つちょっと人間的なところが特徴的.
人間的というか,熊だけどOLで人間(本人談).
あと,もっちり感がこの熊のアイデンティティに関わってくるのですがそれは後述します.
熊野ナンシー,mochapiさんご本人がモチーフになっているようで,説明でも
「これは,寝転んでスマホを触っている時の私です」
みたいな感じだった.
もはやモチーフというよりもmochapiさんだった.
デザインコンセプト
現在のデザインになるまで,複数回のブラッシュアップがあったみたいです.
こだわりの点は,目と鼻と口の位置,全体的なもっちり感.
ここの調整に時間をかけていたようで,そのため多少崩してもくまこ自体の雰囲気が保たれるという感じ.
表情によって目や口の形は変わるけど,位置が変わらないから同じクマに見える.
寝転んだり歩いてたりすると,形は大きく変わるけど,もっちり感はキープ.
この目と鼻と口の位置,もっちり感がくまこのアイデンティティを確立している.
個人的なまとめ
自己の投影という話を聞いて,デザインとは違うところの話のように感じていたけれど,このへんの一貫性を持たせるためのこだわりみたいなところに,ブランディングデザインを感じた.
自分っぽい人他にもいるはず!みたいな感じで共感を得ようとしたデザインは,対象となってる'ガールズ'な感じがしてとてもわかりやすい.
過程が主観っぽい感じでも,一貫性を持たせるためのコンセプトがあれば,最終的に客観性を帯びてくるという感じがとても新鮮な感じがした.
Mackerelのデザイン
村田智さんのお話.
Mackerelは実際に使ったことはないけれど,以前
この記事は拝読していた.
Mackerelについて
そもそもMackerelとはどういうものなのかという説明.
おそらくその辺は調べていただいたほうが良さそうなのでここでは割愛.
ほぼエンジニア'しか'使わないツールなので,一般的なサービスのデザインとは少し異なる.
デザインの方針
Mackerelのデザインの方針として,
- 信頼できる
- わかりやすい(使いやすい)
- モダンである
が挙げられていた.
・信頼できる
ツールの特性として,信頼性は第一に必要.
情報を正確かつ確実に伝達してくれるツールだということを,ソフトウェアの機能は勿論,デザインでも示さなければならない.
だから,ピンクとか黄色とかポップな色を使うのは,絶対違う.
信頼感を持たせる青色をメインの配色として,その他は可能な限り色数を抑えている.
・わかりやすい(使いやすい)
先述した信頼性のためのデザインはあくまで印象であり,実際に信頼'できる'と思わせるには,正確でわかりやすいデザインが必要.
そのために,グラフをどのように表示・比較するか,WARNINGやCAUTIONといった警告表示をどのような色で表わすか,といった機能に大きく関わる見た目の部分にこだわっている.
・モダンである
モダンである,つまりカッコいい,イケてるものでなければならない.
これは当たり前のことで,わかりやすさとかそういうのに加えて,カッコいいに越したことはない.
ツール自体のデザインに限らず,リーフレットやフライヤーのデザインもきちんと行うことで,サービス全体のデザインイメージがモダンでカッコいい印象になる.
個人的なまとめ
複雑な情報を,わかりやすく正確に可視化するというところがデザインの本質という感じがした.3つの方針がまさしくデザイン,見た目の良さだけが注目されがちな今時のデザインへの認識をぶっ飛ばしてくれるシンプルで最高の方針.エンジニアとデザイナーというのは,分野も違うのでなかなか相容れないが,Mackerelのデザインはその架け橋って感じがする.
村上さんのところ
種村司さんのお話.
「村上さんのところ」というのは,村上春樹さんが読者から質問を受けてそれに回答するサイト.
存在はもちろん知っていたけど,はてなブログでやっていたとはいざ知らず.
現在は公開終了のようで,とても残念.
情報デザイン
情報デザインは,グラフィックとかwebとか,様々なデザインを内包しているもの.
モノに関係性を与えるデザインという感じで,レイアウトなどが大きな役割を果たしている.
(ex.見出しと本文の関係性を文字の大小や距離によって表現する)
情報デザインとは,新しさと向き合うツールのことである
つまり,「今までやったことなかったけど,やってみよう」と向き合うためのツールであり,仕事でもある.
村上さんのところのデザインを見て
夏目漱石の書簡集を読んでいるような感覚がする
という読者の声があった.
私信感
「村上さんのところ」は,村上春樹と質問者の関係だけでコンテンツが成立する
→村上春樹と質問者の私信のやりとりを,読者(訪問者)が閲覧し,共感するという仕組み
つまりデザインは,この私信感を意識したものとなっている.
私信,手紙の雰囲気を出すために以下の点で工夫を行っている.
- 質問者の文章には引用符(>)を用いる
- 質問と回答の背景色を変える
- かしこまったタイポグラフィと暖かい色彩
質問に引用符(>)を用い,回答には何も記さないことで,実際にその質問に村上春樹が返信しているような印象を与えている.
また,質問と回答を背景色を変えることで更に区別し,それらが二通の独立した手紙であることを表している.
→しかし,そのちょうど境界の所に村上春樹のイラストを用いることで境界を曖昧にし,それらが完全に独立したものではなく,私信のやりとりであることを表現.
タイポグラフィはかしこまった雰囲気が出るように整列されていて,使用する色は温かみを出しつつ彩度を落として,落ち着いた雰囲気を表す.
個人的なまとめ
そもそも"情報"というのは形を持たないものであって,それが文章や絵によって装飾,デザインされることによって僕たちは情報として認識することができる.「村上さんのところ」では,私信のやり取りをインターネット上で表現するという新しいことに向き合う上で,いかに私信感や手紙のような雰囲気を出すことができるのかを,情報デザインを用いて解決した.それは感覚や雰囲気という目には見えない"情報"を,レイアウトや色彩によって表現するという情報デザインであるように思った.
はてなブックマークのアートディレクション
川上淳さんのお話.
お話聞いているときは存じ上げながったんですが,数日後たまたま見かけた最高のフォントが川上さんの作られたフォントで興奮したのを覚えています.
めっちゃ最高なフォント見つけて,よく調べたらはてブのアートディレクションについてお話してくださった方だったので興奮してる http://t.co/RxypSpf46D
— サクライユウト (@rumo_r) August 30, 2015はてなブックマークのアートディレクションということで,本格的な,デザインに関するディレクションの話が聞けた.
プロダクトの寿命
そもそも,プロダクト,webサービスはどうやって終わっていくのか.
- 導入期
- 成長期
- 成熟期
- 衰退期
衰退期に入るともうサービスは死んでいくだけなので,なんとか衰退期にならないように,常に新しい成長曲線を描くようにする.
そのために,webサービスは絶えず変化しなければならない.また,多様であることが求められ,それらの部分から全体が作られるというようになることが理想的.
常に改良され続けて,ユーザーに刺激を与えることが必要.
アートディレクションはwebサービスに適していない?
一貫性を持たせるために必要なアートディレクション.
常に変化が必要なwebサービスには必要ないのでは?
→ 常に変化するために,基準となる秩序が必要
- 変化と多様性を許容する秩序設計
- 部分の積み重ねで全体を作る
- 定期的な全体像のアップデート
→ サービスの体験がそれらの評価軸となる.
デザインレビュー
デザインレビューは3つの視点から.
- 直感的に美しいと感じるか
- 企画要件を満たしているか
- 設計的に問題はないか
レビューは,アートディレクターとサービス自体のディレクターが一緒に行う.
そのためデザイナーが後々,アートディレクターとサービスのディレクターの間で板挟みにならない.
まずはガイドラインが足枷にならないようにデザイナーが自由に設計し,その後レビューなどを通じてアートディレクターがサービスの統一感を担保するという流れ.
明確な価値観を持って部分を積み重ねることで全体像を作る.
アートディレクションで"明確な価値観"を担保して,デザイナーが自由な"部分"をデザインすることで変化が生まれ,全体像が出来上がっていく.
個人的なまとめ
アートディレクションというのはまさしくサービスの"顔"となる部分だと思った.そして,その"顔"はサービス全体を表している.ずっと同じ顔だと飽きるけど,秩序がなければ決して綺麗には見えない.パーツそれぞれがよくても最後にその顔の印象を決めるのはバランスで,そこを保つのがアートディレクションだということを実感した.個人的には,デザイナーが板挟みにならないように考えられているやさしさがよかった.
なぜこんなご時世にブログサービスなのか
uedayさんのお話.
なぜTwitterとかFacebookが流行ってるこんな時にブログサービスを始めたのか.
タイトルからデザイン関係ないと思ったらめちゃくちゃはてなブログのデザインの話が聞けた.
なぜ今ブログ
ブログがオワコンになっていた2011年にはてなブログのベータ版公開.
「なぜ,今なのか」ではなく,「むしろ,今である」ということ.
SNSで友達と繋がり,ブログで社会と繋がる.
SNSは(基本的に)短文で何気ない日常,ブログは(比較的)長文で腰を据えて書く.
というように,役割が明確化してきた.
はてなブログのデザイン
ブログの役割が「ちゃんと文章を書きたい人のためのサービス」というように明確化してきた.
そのためには普通に使えることが大切
- 過度に主張しないUI
- ユーザーが迷わない
- カスタマイズ性がある
派手なUIでは毎日使うと疲れてしまう.また,何がどこにあるかわからないような複雑な管理画面だと使いたくなくなるが,ある程度自分が使いやすいようにカスタマイズはしたい.
というユーザーの想いがある.
はてなブログのデザインが意識しているのは3つ.
- 自然とそこに落ち着く形を目指す
- 時代が変わっても通用する強度がある
→ 流行っているものを取り入れるときは一旦立ち止まって考える - ただし,紙や文房具の作法をそのまま持ち込まない
この3つを意識して,ポジティブな普通を目指す.
そして,使いやすいこと,使いにくいことを確かめて改善するには自分たちで使ってみるのが一番であり,そのためにドッグフーディングは必要不可欠.
design.hatenastaff.com
はてなブログは何がしたいのか
まとまった形で書き残すという文化を作りたい.
だって,人生について語るのに140字じゃ足りないでしょ.
個人的なまとめ
今こうして書いているブログの管理画面も,デザインの背景を知ると少し違って見えて面白い.確かに,はてなブログは機能が痒いところに手が届くみたいなのが多くて,書いてて楽しくなることがある.腰を据えて長文を書く文化を作りたい,という想いがよくて,話を聞いているだけでもそれが伝わってきて良いなあと思った.
全部のまとめ
各サービスごとのお話でしたが,どの話も様々な目線からのデザインの話であり,全体を通して聞くことによって,はてな全体のデザインに対する考え方がわかるイベントだったと思います.会社のデザインに対する考え方というのは,言い換えると会社そのもののアートディレクションであって,それが会社のイメージをつくるブランディングに繋がります.ブランディングはサービスが伝えたい,実現したい想いを支え,サービスのデザインがブランディングを支えるという相互作用も働きます.その会社がどういうデザインの考え方をしているのか,というのはこうして話を聞かなければ推測でしか考えられないことなので,ここまではっきりと全体について教えてくれるというのは非常に興味深く,ためになりました.
個人的にはデザインには"想い"がなければならないと思っていて,その"想い"っていうのは「こうなってほしいからこのデザイン」「こう伝えなければならないからこのデザイン」というような,そのデザインを説明できる"理由"のことだと思っています.今回はその"想い"がいろんなところに現れていて,勉強になったと同時に,漠然と良いなあという気持ちになりました. ちょうどオリンピックのエンブレム問題でデザインというものが揺れていて,僕も改めてデザインを意識し直している中で,今回のイベントで綺麗でまっすぐな"デザイン"の考え方に触れられたことはとても自分にとって良かったと思います.
やっぱりデザインって楽しいなあと感じられた一日でした.
2015年のよかったもの
クリスマスもおわって流石に年の瀬って感じがしてきた.
そんなときは,外出ても人多くて疲れてしまうので,本読んでるかはてブ眺めてるかhuluで映画見てたら一日が終わる.
はてブ眺めてると,「ブロガーが選ぶ2015年買ってよかったものランキング」とか「グルメブロガーが選ぶ2015年行ってよかったお店ランキング」とかしまいには「ブロガーが選ぶ2015年おもしろかったブログ記事トップ10」みたいなものまであって,なにかと2015年のまとめがされてるのも年の瀬って感じがする.
そんな中でもこれはすごくよかった.
僕も2015年いろいろ見たり聞いたりしてきた中で「よかった」と思うものがたくさんあって,年の瀬感じつつここでまとめてみたい.
一応音楽とか映像とかジャンルごとに分けたりしつつ,まだ2,3個しか考えられてないので,思い出しながら書いていく.
音楽
音楽多すぎて選べないという前提.
banvox - Summer
まずは一番よく聞いた曲.
タイトル夏だけど,夏終わってからのほうが聞いてたと思う.
MVもすごくよくて,よかった映像の方で取り上げるか迷った.
ずっとSoundCloudで聞いてて,聞きすぎてそろそろ音源買おうみたいになって,人生ではじめてハイレゾ音源を買った曲でもある.
ここから買えます.
Summer - ハイレゾ音源配信サイト【e-onkyo music】
banvoxは聞いてると「楽しい気分になれて楽しい!!!」みたいな,良い意味ですごく頭の悪い感じになるのでよい.
banvox最高!!!
HyperJuice - City Lights feat. EVO+, Jinmenusagi
\シティライ/
大好きだった頃のm-floの雰囲気を感じてすっかりハマってしまった.
remixの数が半端じゃなくて,SoundCloudで検索かけると死ぬほど出てくる.
いいremixもたくさんあるので聞いてて楽しいけれど,歌詞に合ってるのはやっぱり原曲だなあ,と聞けば聞くほど感じるようになった.
remixのなかで一番好きなのはこれです.
New Order - Superheated
一番よく聞いたアルバムとなるとNew Orderの「Music Complete」だと思う.
10年ぶりの新譜!みたいに騒がれていたけれど,僕がNew Orderを知ったきっかけは「交響詩篇エウレカセブン」というアニメで,ちょうどそれが10年前で驚いた.
初めて聞いたのは「Blue Monday」.
ちゃんと聞き始めたのは3年前くらい.
「Superheated」を聞いたとき,初めて聞くのにすごく懐かしさを感じて,泣きそうになってしまった.ていうか泣いた.
SUPERCARの「Storywriter」という曲がエウレカの劇中で使われていて,当時からとても好きだったのだけど,その曲を聞いた時と同じような感情が生まれた.
ちょっと雰囲気が似ている.
僕は少し哀愁系の雰囲気出しつつ,アップテンポで前向きな曲に弱いのだと思う.
「田舎に帰って過ごす夏休み」みたいな気持ちが得られる曲.
ちなみに僕には田舎がないのでそういう夏休みはしたことがない.
考えれば考えるほどよかったもの出てきて,書ききれない気がしてきたので,各ジャンルだいたい3つでまとめることにいま決めた.
映像
今年はMVいっぱい見た.
ラブリーサマーちゃん - 私の好きなもの
文句なしの優勝.
かわいい女の子がご飯を食べている姿は正義,を体現した映像.
ラブリーサマーちゃんの音楽も可愛くて,疲れたらとりあえず見たくなる.
tofubeats - POSITIVE feat. Dream Ami
タモリ倶楽部!!!
最初見て,感想がこれだった.
基本的に脚しか写ってなくて,それより上が写ったとしても首から下というすごくフェティッシュな映像.
でも色使いがすごく綺麗だから,全然いやらしくは見えないところがいいなあと思った.
FITC Tokyo 2015 Titles
FITC Tokyo 2015 Titles from FITC on Vimeo.
あまりにもMVばかり紹介しすぎていて,MVの紹介コーナーみたいになるので映像作品紹介する.
ぜひこれも読んでもらいたい.
メイキング動画みたいなのもあるけどなにやってるのかさっぱりわからなくて興奮した.
映画
今年映画めちゃくちゃ見たと思ってたけど,huluでめちゃくちゃ見ただけで,映画館で見た数は少なくて10本だった.
おんなのこきらい
いい映画だった.
派手さとか感動とか一切なくて,本当にただただリアルな話.
内容のリアルさノンフィクションのドキュメンタリーかと思うくらいだけど,定期的に現れるふぇのたすとか,正気じゃないくらいの量の甘いもの爆食いとかでうまく映画っぽさが残ってる.
全然関係ないけどふぇのたすの解散してしまって本当に悲しい.
登場人物だいたいクズで,万人におすすめできるような映画ではないけれど,女の子は教訓として見るべきだと思うし,男は自戒のために見るべき.
ネタバレできないからあんまり詳しいことは書けないけど,個人的にはとてもおすすめの映画です.
セッション
話題作.
音楽好きで映画好きみたいな人間とりあえず見に行っとけ,って言われる映画だったので,ピアノがめちゃくちゃ上手く弾けて映画もそこそこ好きそうな友人誘って見に行った.
精神的に休まる瞬間がほとんどない映画だった.
派手なアメコミ映画見て「ワクワクする!」みたいな感覚とは程遠くて,「うっ…」とか「くぅ…」とか「ぐぇ…」みたいな感覚.
2時間真剣に映画見たい人にはおすすめで,映画見ながらうとうとするのが好きみたいな人には絶対おすすめできない.
ニーマンとフレッチャー(生徒と先生)を「究極の師弟関係」という感じで最初は見てたけど,見終わった後には「自分の音楽を守るために命を懸け合う関係」みたいな印象に変わった.
決してスパルタ教育な映画ではなくて,ただお互いの音楽をぶつけ合ってる二人を映した映画って感じがした.
にしてもシンバル投げたり,fu*k連発されてたりはやりすぎだと思う.
一番印象に残ってるのは,映画見終わった後に友人が
「俺が子どもの頃,(ピアノの)先生あんな感じやったなあ」
と言ったことです.
リトルプリンス 星の王子さまと私
号泣してしまった.
久しぶりに映画を吹替えで見たけど,吹替えすばらしくてよかった.
こないだ見たところで,感想まだまとめきれてないので,また後日別の記事で書きます.
展覧会
展覧会は大小問わなければ結構行ってたみたいで,美術館とかの半券20枚以上出てきた.
動きのカガク展
21_21 DESIGN SIGHTでやっていたもの.
ここはいつも良い展示をやっていて,単位展も良かったけど,個人的にはこっちがよかった.
一番好きだったのはパンタグラフさんの「ストロボの雨を歩く」という作品.
上から傘がいくつか吊るされていてそれぞれが回っている.
その内側には雪の結晶だったり歯車だったりの絵が書いてあって,同時に焚かれている高速ストロボで,その絵が動いて見えるという作品.
吊るされてるだけじゃなくて手で持てる傘も置いてあって,そっちは自分で回して楽しむ.
子供の頃よく傘回してたことからインスピレーションを得たらしい.
確かに僕も子供の頃はよく傘回してて,本当に大きい傘だったりすると,上見たら視界がぐるぐる回ってて違う世界に行ったような感じがする.
今は体も大きくなってしまったので,ただ大きいだけの傘では違う世界には行けないけど,この作品のような傘があれば宇宙とか行ける気がした.
ニッポンのマンガ*アニメ*ゲーム 展
六本木の国立新美術館でやっていたのと同じもの.
その時は見れなかったので,関西で見られると知って喜んで行った.
1989年から2015年現在までのマンガ,アニメ,ゲームが,深くはないけれど決して浅くはない程度に紹介されている.
一番良かったなと思うのが,区画はだいたいマンガ・アニメ・ゲーム・インターネットみたいな感じで大きく分けられていて,それぞれ区画の始めに,そのジャンルを時代ごとに分けた解説が書かかれていたところ.
そこの解説,美術展で普通ここまで長文読ませるかな,というくらいの長文が続く.
でも本当に丁寧で,愛がなければ書けない文章だと思ったし,同時期に流行った作品もそこで紹介されているので,懐かしさも感じられて良かった.
さっきのピアノが上手く弾ける友人にもおすすめしたらすぐに行ってくれて,結果感動したみたいでオタクになって帰ってきた.
大原美術館
展示会でもなければ,特別2015年ってものでもないんですが,2015年に初めて行って,一番感動した美術館なので紹介します.
岡山県の倉敷にある大原美術館.
美観地区にあって外見もとても綺麗なので入ったら,思っていた以上に古くて,お年を召された男女がずっと喋っていて騒がしくて驚いた.
騒がしい美術館というのは新鮮すぎて,最初はとても辛かった.結構広くて,回るのに時間がかかる.
額縁の色も形もバラバラで錆もすごくて,ただ壁に絵が掛けられているみたいな感じで雑然としている.
それでもせっかく入ったしと思って絵見てると,段々話し声とか聞こえなくなって,引き込まれてしまった.
なんかもう夢中で,真剣に見ていて,記憶があまりない.近代美術がほとんどだった.
大好きなモネの睡蓮が見れたことは覚えている.
グレコの「受胎告知」の部屋だけは特別で,四方が青い壁ですごく綺麗に展示してある.
この差がとてもよかった.
「受胎告知」はすごく神々しかった.
そこからはロスコとかポロックも置いてあって,普段理解するのが難しい現代美術もなぜかそのままの流れで引きこまれた.
何がよかったかって,美術の楽しみ方をやっと知ることできたと思う.
最近の美術館は白い壁に同じような額縁を使って,意図的に作品以外の存在を消そうとしている.
そのくせにキャプションは長々と個人の感想みたいなレベルのものもあったりして,よくわからないことが多い.
キャプションもほとんどなくて,作品を取り巻く環境がどれだけ強い主張をしていても,良い作品っていうのは目の前に浮かび上がってきて,見るものを引き込むんだということを実感した.
展覧会だとキャプションとかテーマとかを読んだり,整然と並べられることによって,見る前から作品が「これは◯◯の作品だ.これが見れるなんてすごいんだぞ」みたいなオーラを発していたりする.
見る人もちょっと構えてしまったりして,見る人と作品との間に見えない壁みたいなのができていると思う.
その点大原美術館は展覧会ではないのでテーマも特になく雑然としていて,パッと見のオーラは近所の絵の上手いおじさんの描いた絵みたいだったりする.
だからこそ,色眼鏡なしに作品のいいところとか率直に感じられるものみたいなのが得られる気がした.
その感じたこととかをその場でお年寄りたちは共有しあってて,たぶんこれこそが美術の楽しみ方なんだと思う.
今までで一番好きな美術館は直島の地中美術館だったのだけど,大原美術館の衝撃は大きかった. 真っ白な空間にモネの睡蓮だけが三枚飾ってある地中美術館と,たくさん絵が飾ってある中で何気なくそのうちの一枚に睡蓮がある大原美術館. どっちが良いか決められないけど,大原美術館のような美術館が増えたらいいなあ,と思った.
もちろん作品もいいのだけど,大原美術館の良さはあの空間にあると思うので,どうなるか不安.
この期間,当の大原美術館では,作品を大量に貸し出すことになってしまうので,普段では見られない作品を展示してくれるらしい.
そっちがとても楽しみ.
本
今年一作も小説読まなかったので,小説が紹介できない.
村上さんのところ

- 作者: 村上春樹,フジモトマサル
- 出版社/メーカー: 新潮社
- 発売日: 2015/07/24
- メディア: 単行本(ソフトカバー)
- この商品を含むブログ (17件) を見る
村上春樹作品は全部じゃないけれど結構読んでいて,特別何が良いのかわからないけど読んでしまうみたいな魅力がある.
作品だけ読んでると村上春樹って違う世界で生きてる変な人みたいな印象を得てしまうけど,これを読むとそのイメージは変わると思う.
村上春樹の回答だけじゃなくて,色んな質問者の質問を読むのも楽しくて,ときどき適当に開いて読みたくなる.
タイポグラフィ・トゥデイ

- 作者: ヘルムートシュミット,Helmut Schmid
- 出版社/メーカー: 誠文堂新光社
- 発売日: 2015/08/11
- メディア: 大型本
- この商品を含むブログを見る
余計な言葉とか解説はほとんど載ってなくて,ただタイポグラフィにまつわるものが掲載されている.
何かこれがよかったとかではなく,ただ単に目の保養になる.
タイポグラフィ好きな人は絶対に買うべき本だと思う.
WIRED vol.20

WIRED VOL.20 (GQ JAPAN 2016年1月号増刊)/特集 A.I.(人工知能)
- 出版社/メーカー: コンデナスト・ジャパン
- 発売日: 2015/12/01
- メディア: 雑誌
- この商品を含むブログ (1件) を見る
実はまだ全部読めていないので紹介するか迷った.
WIREDは毎号購読していて,コンテンツが良質なので安心感がある.
本号は「人工知能」と「未来都市」が特集.
"未来"を恐れてディストピアにしてしまうのは簡単だけど,やっぱり"未来"は夢と希望あるものであって欲しい,みたいな気持ちもあって,そのバランスをうまく取ってくれた特集になってる.
まとめ
毎年そうだけど,いろんなもの見ていろんなことが得られるときに一番,良かったなあ,と感じる.
今年は初めてこんな風にまとめて,そのためにスケジュール帳眺めて思い出したり半券探したりして楽しかった.
でも普段からちゃんと日記とか予定つけとくと,1年振り返るときに楽だと気づいたので,2016年はその辺ちゃんとしておきたい.
あと2016年はもっと良い文章書けるようになって,こういう記事がはてブのホットエントリ入りするようになりたいです.
ライフログ
最近ライフログみたいなのが流行ってるっぽくて,興味が湧いてきた.
きっかけはこの記事.
blog.kasajei.com
最近なかなか夜寝付けなかったりして,かと思いきや,昼過ぎまで寝てしまって疲れる,みたいなことが多発しててあまりよくないと思う.
生活のリズム正したいし,なにより健康になりたい.
ライフログ取るだけで健康になれるとは思わないけど,意識することは大切.
今年中に部屋が綺麗に片付いて,心機一転!!!みたいな感じになれば
www.fitbit.com
これを買ってみようと思った.
心拍数も測れるすごいやつらしい.